-
23.05.09) 첫 미니 팀프로젝트썽이의 개발 일지/TIL 2023. 5. 9. 23:21
나는 내일배움캠프의 프론트엔드 리액트파트에 지원했고 리액트팀에서 새로운 조가 편성되어
캠프 개강을 일주일 앞둔 시점에 첫 미니 팀프로젝트를 받았다.
웹종반 수업에서 실습해본 팬명록, 버킷리스트 등을 바탕으로 한가지 주제를 선정해서
프론트엔드와 백엔드의 전반적인 흐름을 이해할 수 있도록 사이트를 하나 만들어 발제해야한다.
우선 우리 조는 다양한 의견 제시를 통해 여러 주제가 나왔지만 최종으로 배우 한명을 선택하고
그 배우의 필모그래피를 선택하면 해당 작품에 대해 리뷰와 별점, 그리고 명대사까지 남길 수 있는
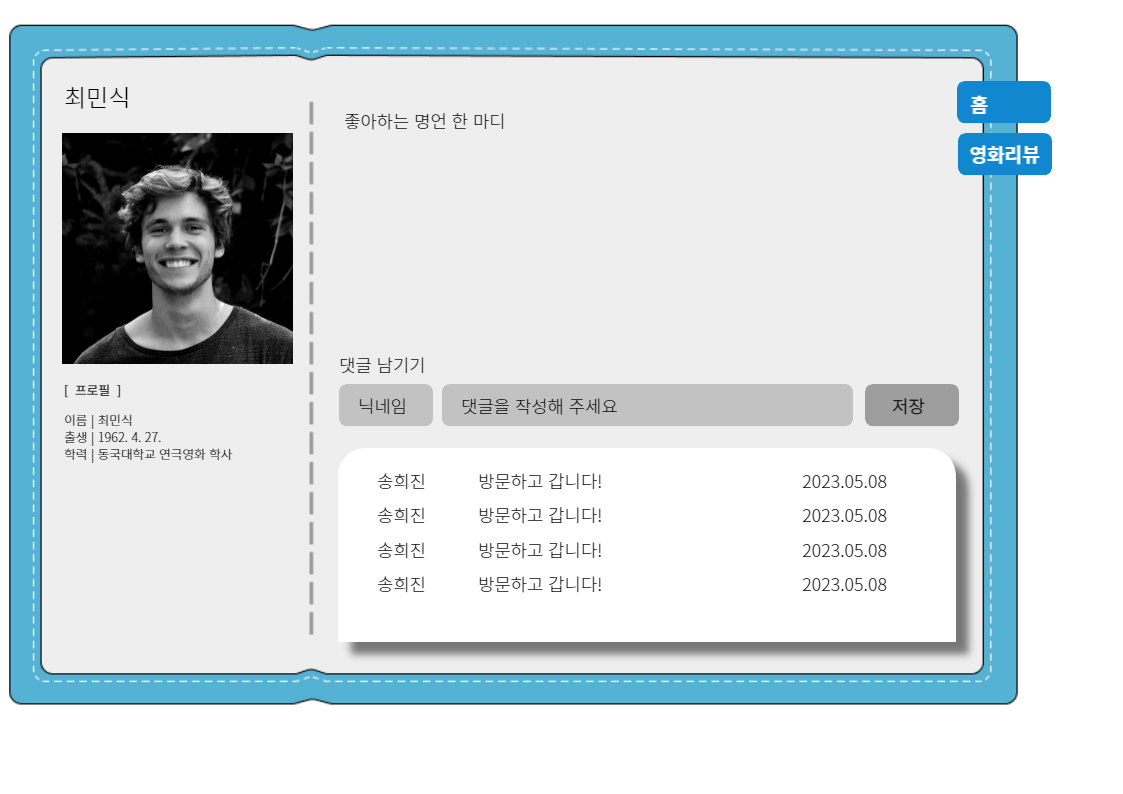
배우리뷰 사이트를 만들기로 정했다.회의끝에 나온 와이어프레임은 미리캔버스를 통해 대략 이런느낌으로 구성하였다.


전체적인 css는 팀원분 중의 한분께서 전에 수업을 들었던 미니홈피 파일이 있어
백그라운드이미지만 첨부해서 사용할 예정이고
그 안에 들어가는 모든 기능들은 직접 구현해내야 한다.
총 5명의 팀원 중 2명은 1번 페이지, 나를 포함한 나머지3명은 2번 페이지를 맡기로 하였다.
나는 html구성할때 우리가 생각했던 와이어프레임 순서대로 영화제목 셀렉트부터 차근차근
만들어나갈 예정이다. 대표작들로 미리 작품 제목을 넣어놓고 선택해서
리뷰를 남길 수 있게 하는것이 목표이기 때문에 부트스트랩 사이트를 이용해서
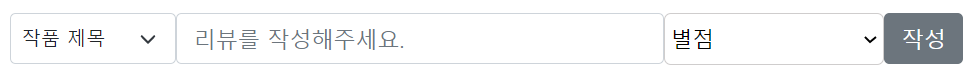
영화제목을 셀렉트 할 수 있도록 코드를 가져와서 수정했다.
movie.html코드
<!DOCTYPE html><html lang="ko">
<head><title>Document</title><link href="movie.css" rel="stylesheet">
<meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"crossorigin="anonymous"></script>
</head>
<body><div class="wrapper__header"><div class="wrapper__title"><div class="title">작품리뷰</div><div class="subtitle">CHOICE </div></div><div class="divideLine"></div></div>
<div class="mypost"><div class="movie"><select class="form-select form-select-sm" aria-label=".form-select-sm example"><option selected>작품 제목</option><option value="1">타짜</option><option value="2">도둑들</option><option value="3">관상</option><option value="4">굿바이 싱글</option></select></div><div class="col"><input type="text" class="form-control" placeholder="리뷰를 작성해주세요." aria-label="리뷰를 작성해주세요."></div><select class="movie_star"><option selected>별점</option><option value="1">⭐</option><option value="2">⭐⭐</option><option value="3">⭐⭐⭐</option><option value="4">⭐⭐⭐⭐</option><option value="5">⭐⭐⭐⭐⭐</option></select><div class="mybtn"><button type="button" class="btn btn-secondary">작성</button></div>
</div>mypost가 가로로 배치하기 위해서 flex-direction:row로 해주었다.
.mypost{display: flex;flex-direction: row;justify-content: center;align-items: center;padding: 10px 10px;}.form-select-sm{width: 100px;height: 37px;}
.form-control{height: 37px;}
.movie_star {width: 160px;height: 38px;border: 1px solid rgb(207, 205, 205);border-radius: 5px;}
오늘은 일단 여기까지
'썽이의 개발 일지 > TIL' 카테고리의 다른 글
23.05.18) 팀프로젝트:팀 소개 - html꾸미기 (0) 2023.05.24 23.05.16) 팀프로젝트:팀 소개 - 멤버카드와 모달창 구성하기 (0) 2023.05.16 23.05.15) 본격 내배캠 개강 (0) 2023.05.15 23.05.12) 미니프로젝트-영화리뷰 카드 추가하기 1 (0) 2023.05.12 23.05.11) 미니프로젝트-셀렉트 옵션에 이미지 넣어보기 (0) 2023.05.11